定制化开发方案
- 需求:修改颜色、字体、图片大小等。
难度:低
方案:定位到代码,修改css,或者需要到shopify后台修改主题 Online Store -> Customize - 需求:修改page页布局
难度: 一般
方案:到shopify后台修改 Online Store -> Pages,
在富文本编辑器中直接编辑代码,增加style标签,因为在page.liquid内容最后会被渲染出来,无法直接修改代码。
参考: https://desiredesignshop.myshopify.com/pages/bulldog-tank 需求:增加购买按钮,buy at aliexpress等第三网站
难度:一般
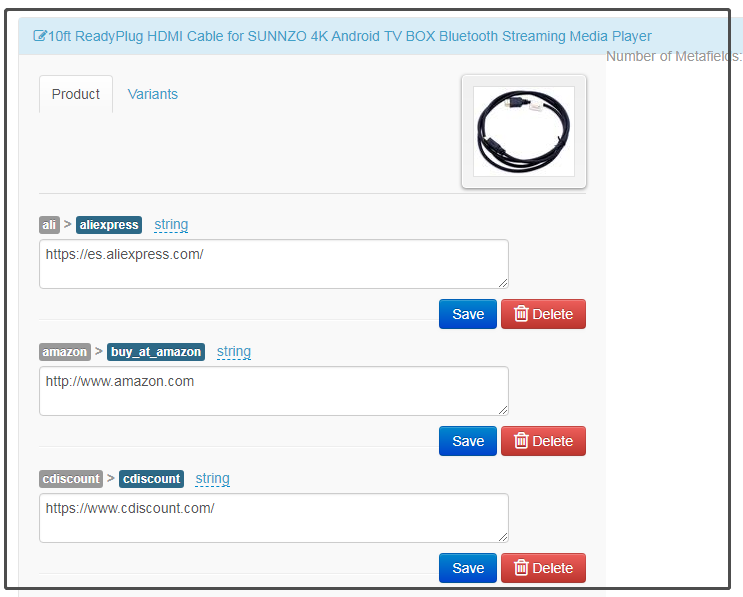
方案: 在app metafileds进行自定义字段配置,需要的时候引入
参考: https://sunnzoofficial.myshopify.com/products/16gb-bluetooth-hifi-digital-mp3-music-player-with-50-hours-audio-playback
代码: (位置:snippet文件夹下pr_form.liquid下)1
<div class="cust_btn_wrapper"><button class="buy_at_amz"><a href="{{product.metafields.amazon.buy_at_amazon}}" target="_blank" >BUY ON AMAZON</a></button></div>
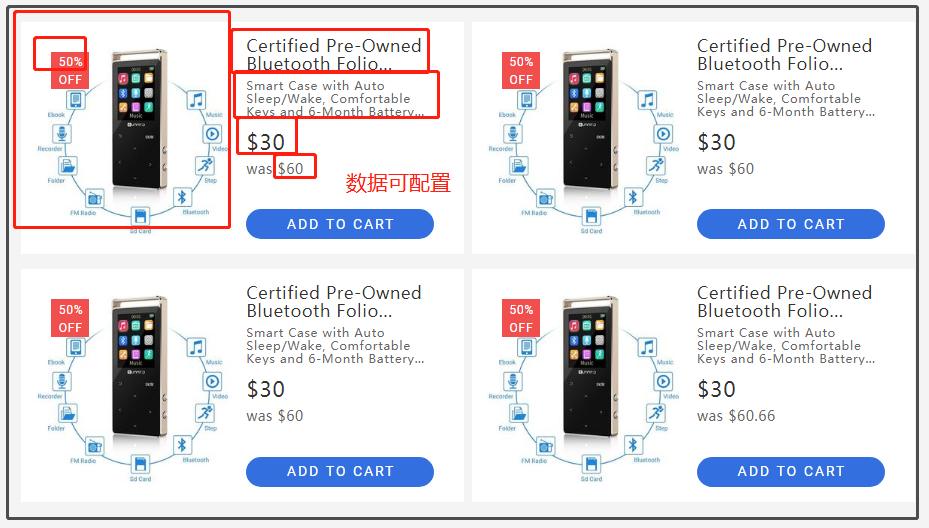
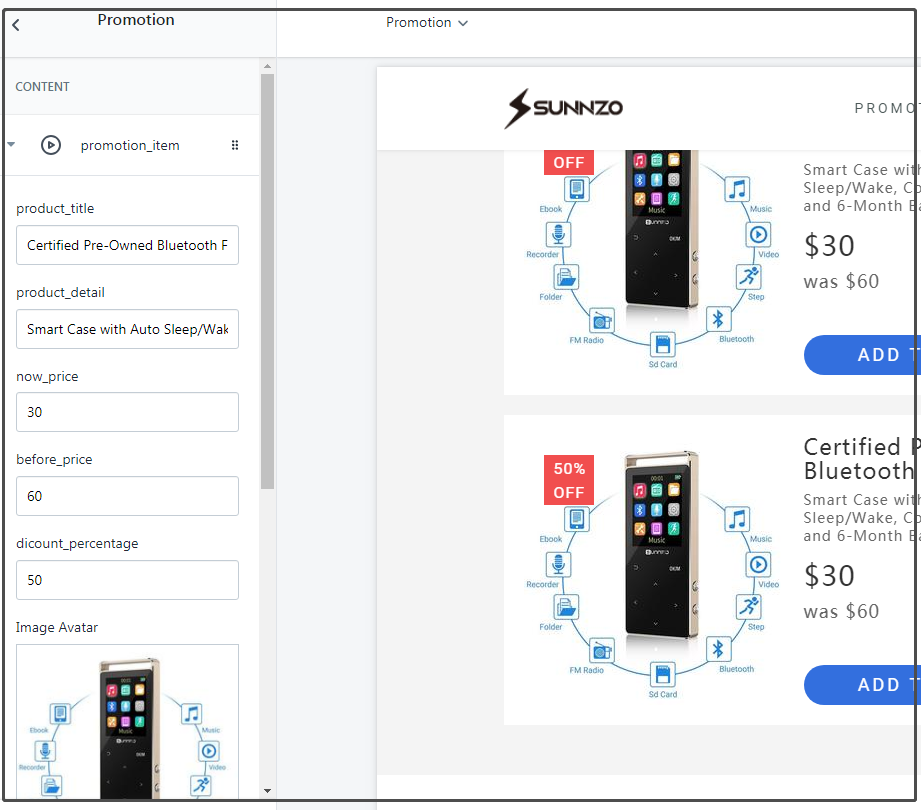
需求: 增加可配置模块到产品页或其他自定义page页
难度: 稍高
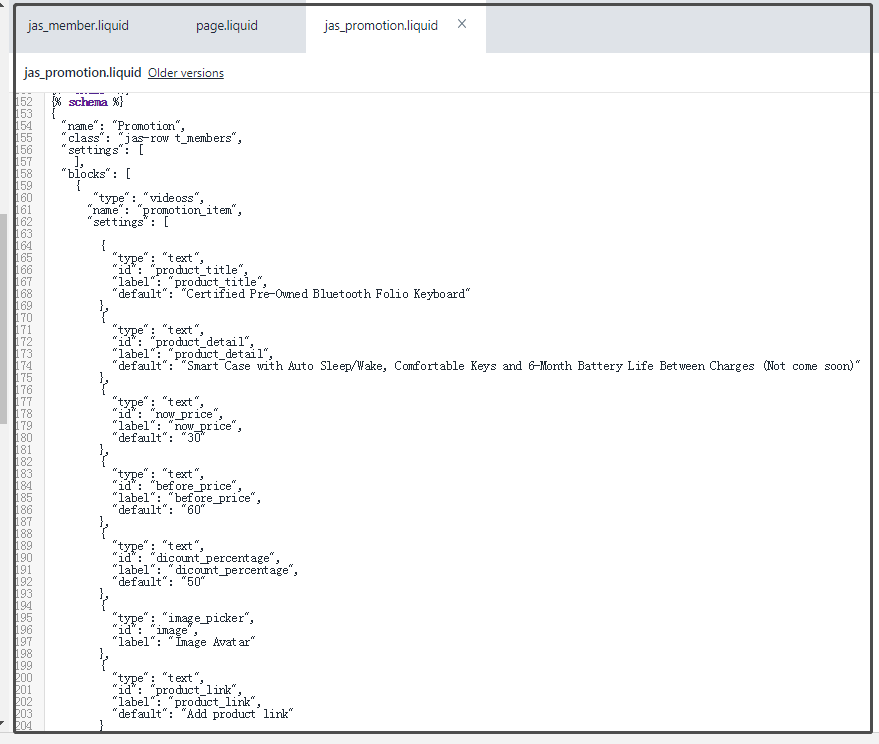
方案: 新建section,这个section里面定义schema设置各种配置项,在需要的liquid文件include进去。
参考: https://sunnzoofficial.myshopify.com/pages/promotion
代码:1
{%- section 'promotion' -%}
效果:



- 需求:挪动插件app位置,如review或弹窗
难度:看情况
方案:能用css解决用css,不能的只能用js操作dom,但是第三方app加载可能延迟不能即时获取dom,只能调用setTimeout或setInterval去捕获节点,可能用到ele.append(elel1)
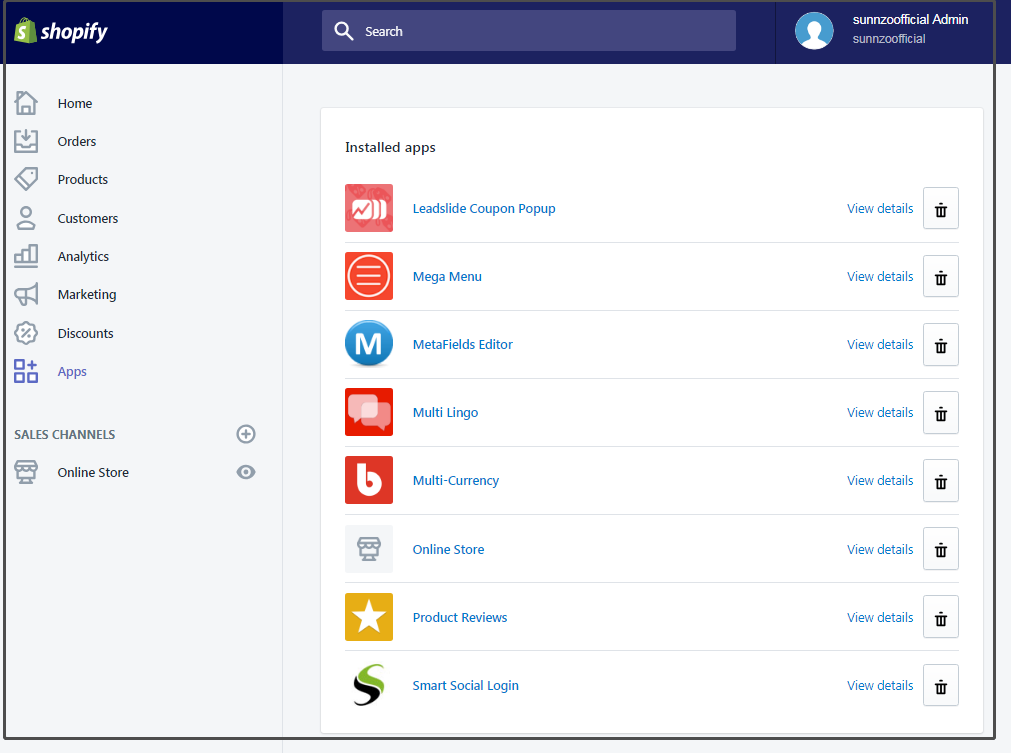
常用APP

- metafield 用于自定义跟产品绑定的自定义字段

Rivyo Product Review 用于显示产品评论星级,该 APP 有提供文档提供嵌入的代码片段 或者尝试
1
<div class="wc_product_review_badge" data-handle="{{ product.handle }}"></div>
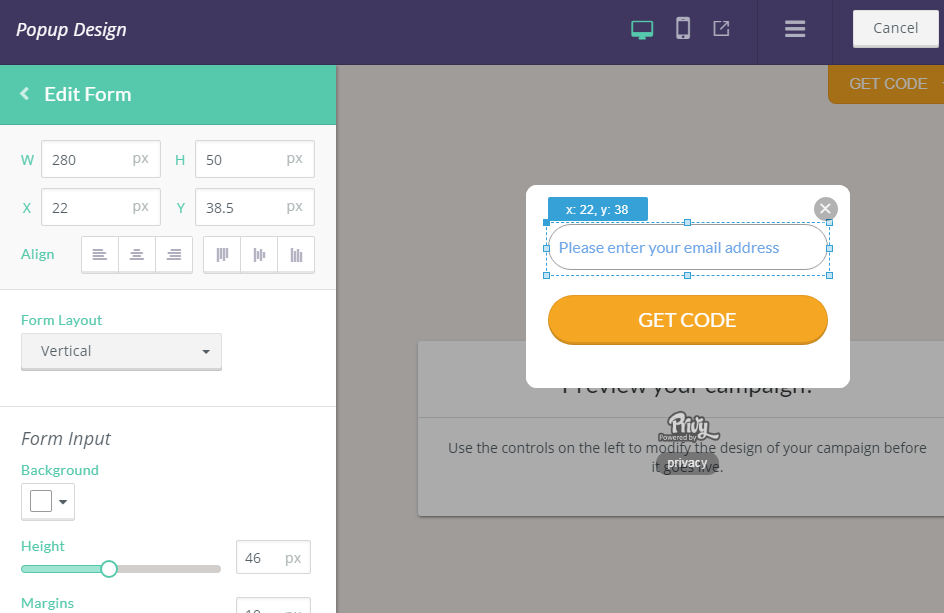
Privy - Free email popups with exit intent 弹窗或标签页用于收集邮箱获取优惠码等,参考 https://pamapic.net/pages/deal

shopify代码目录
- assets
- global.scss.liquid (全局样式)
- theme.scss.liquid (主题样式)
- theme.js
- config
- settings_data.son
- settings_schema.json
- layout
- theme.liquid (主文件 引入assets中的js等文件)
- locales
- sections(各种页面可定制化配置的模块)
- snippets (粒度最小的组件,如sidebar/header)
- templates (各种页面模板,如产品页、collection页面、contactUs、aboutUs页面)
- config.yml
修改模式
- 获取源代码到本地,本地修改后push到线上,需安装themekit, 参考 https://shopify.github.io/themekit/, 类似于git pull的theme download命令,类似于git push的theme watch
- shoify后台进入edit code 修改线上代码
- shopfiy后台进入customize修改配置