地址
观看:https://firenzia.github.io/flying_card
打开F12,有彩蛋~~
代码:https://github.com/Firenzia/flying_card
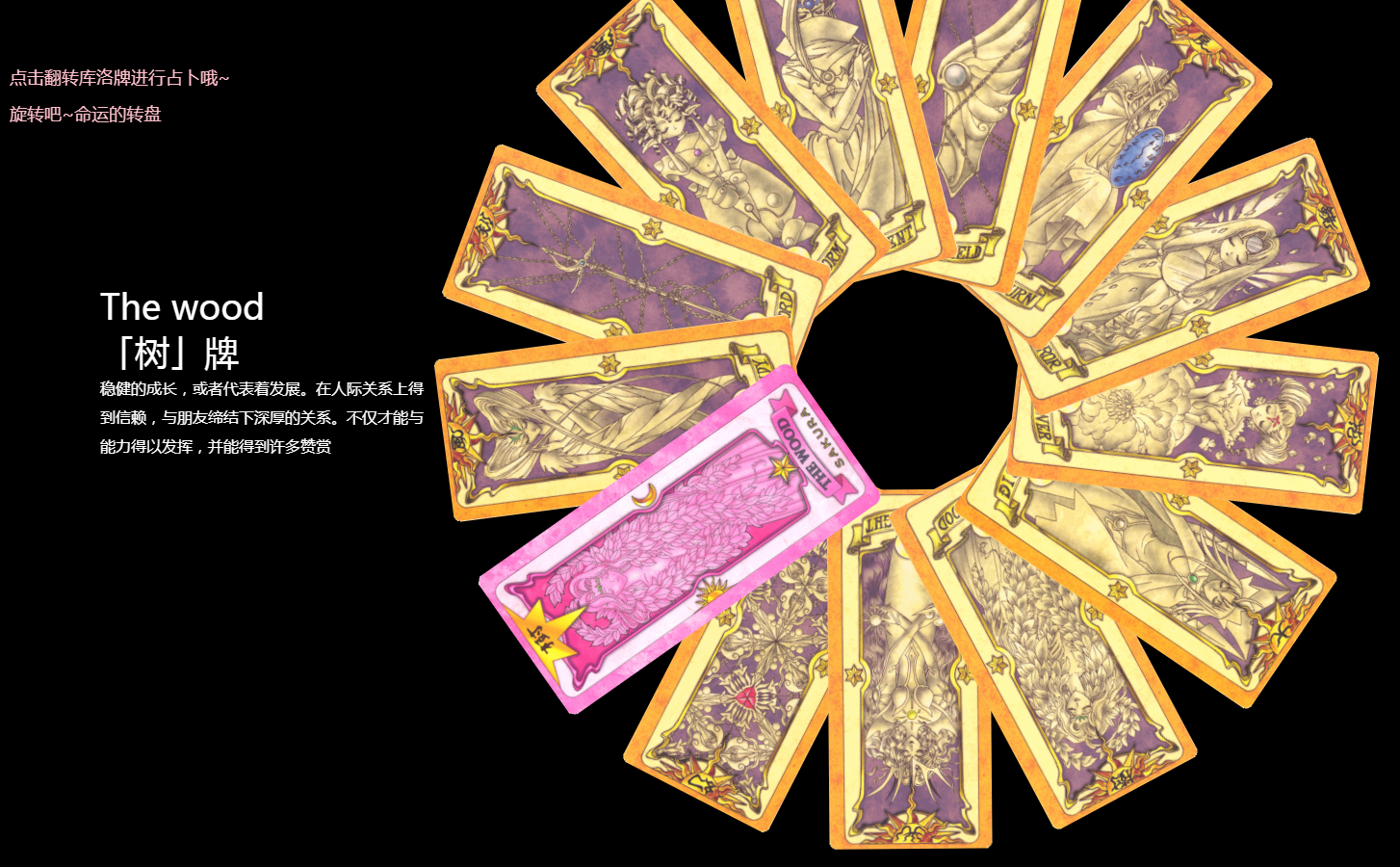
效果


想法
一直想做个自己设计的动画,拖拖拖终于做了,灵感来自《百变小樱》里的库洛牌,主要效果有卡牌旋转、卡牌正反面翻转、卡牌绕圆周旋转、卡牌占卜文字渐隐。
实践
代码结构(代码)
- index.html – 入口文件(核心js代码)
- data.js – 全局数据(卡牌信息)
- template.js – 卡片html模板
图片和鼠标cursor
- 来自[小樱迷乐园]
js
- setTimeout/clearTimeout
- setInterval/clearInterval
- document.querySelector()
- innerHTML()
- 字符串replace
css
- -webkit-perspective
- transition
- transform-style:preserve-3d
- transform: rotateY()
- backface-visibility: hidden